
이번 글은 Tistory 티스토리 목차 만들기 방법에 대해 공유하고자 합니다. 티스토리 블로그에 글을 작성하면서 제가 작성한 글이 조금 정리된 모습이였으면 좋겠고, 깔끔한 느낌이 들었으면 좋겠단 생각이 들어 이곳 저곳 여러 블로그를 탐방하다 많은 분들이 티스토리에 목차를 사용하고 있어 저도 조금 따라해볼려고 합니다. 깔끔하고 정리된 글을 위해선 물론 내용이 가장 중요하지만 시각적으로 좀 더 깔끔하고 빠르게 원하는 내용을 찾을 수 있게 도와주는Tistory 티스토리 목차 만들기 정말 간단하고 깔끔한 방법에 대해 알아보겠습니다.
티스토리 목차 만들기 정말 간단하고 깔끔한 방법!
1. 자바스크립트 파일 업로드
가장 먼저 자바스크립트 파일을 티스토리에 업로드해야 하는데요. 저 같이 컴맹들에겐 자바스크립트 등 컴퓨터와 관련된 어려운 단어가 나오면 벌써 머리아프고 하기싫고 어려울 것 같은 생각이 들어 답답해 하실 수 있으나 천천히 읽어보고 따라하시면 정말 간단하게 티스토리 목차를 만들 수 있습니다.
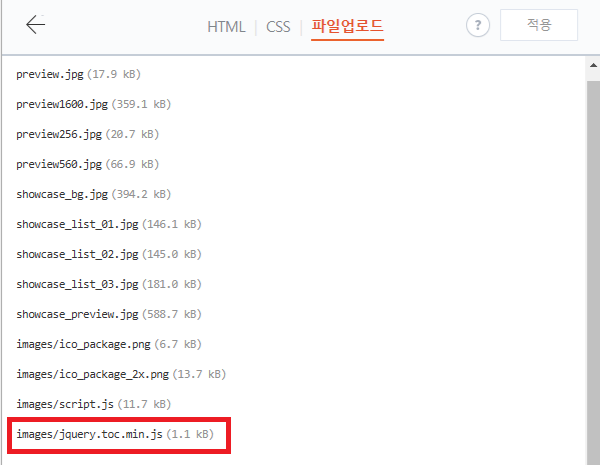
먼저 위에 표시된 자바스크립트 파일을 다운받아 티스토리에 업로드를 해야합니다. 해당파일은 압축파일인데 압축을 해제하고 다운받은 파일 중 jquery.toc.min.js를 사용해야합니다.

해당 파일을 업로드하기 위해서는
1. 티스토리 블로그 관리화면에서 [꾸미기]항목에서 [스킨편집]에 들어간 후
2. 화면 오른쪽 상단에 위치한 [html 편집] 클릭
3. <HTML / CSS / 파일업로드> 중에서 [파일업로드]을 누른 후 해당 jquery.toc.min.js 파일을 추가하여 업로드하면 됩니다.
2. HTML 수정
웹페이지에서 자바스크립트 파일을 불러올수 있도록 HTML코드를 추가해야하는데요. 사실 컴맹이라 이곳 저곳 블로그를 탐방하고 찾은 여러 방법들을 보고 따라하는거라 깊게 설명 못 드리는 점 양해부탁드리겠습니다.
<!-- 목차 스크립트 시작 -->
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>
<!-- 목차 스크립트 종료 -->
1. 티스토리 블로그 관리화면에서 [꾸미기]항목에서 [스킨편집]에 들어간 후
2. 화면 오른쪽 상단에 위치한 [html 편집] 클릭
3. HTML편집화면에서 HTML 항목에서 <head>와</head>사이에 위에 코드를 추가해야합니다.
그리고 또 한가지 HTML편집화면에서 추가해야할 코드가 있습니다.
<!-- 목차 스크립트 시작 -->
<script>
$(function(){
$("#toc").toc({content:".entry-content", headings:"h2,h3", top:-90, isBlink:true, blinkColor:'#21B9DE'})
});
</script>
<!-- 목차 스크립트 종료 -->
위 코드를 HTML 항목에서 가장 아래에 있는 </body>위에 붙여넣기 하면 됩니다.
3. CSS 수정
/* 목차 */
.book-toc {
border: 1px solid #7a583a;
padding: 10px 10px 0px 15px;
background-color: #7a583a0a;
/*border: 1px solid #ccc;
padding: 10px 10px 0px 15px;
background-color: #f5f5f5;*/
}
.book-toc ul {
list-style-type: decimal; /* 목차리스트 점으로 설정 */
margin-top: 15px;
}
.book-toc p {
font-weight: 550;
margin-bottom: 7px;
color: #7a583a;
border-bottom: 2px solid #7a583a;
}
#toc * {
color: #7a583a;
text-decoration: none;
}
#toc a:hover { /* 목차에 마우스를 올렸을 때 */
color: #e28836;
font-weight: bold;
}
#toc ul {
margin-bottom: 0px;
margin-top: 5px;
font-size: 14px;
}
#toc > li {
margin-bottom: 10px;
font-size: 16px;
}
#toc {
margin-left: 10px;
}
#toc > li >ul li {
margin-bottom: 5px !important;
}1. 티스토리 블로그 관리화면에서 [꾸미기]항목에서 [스킨편집]에 들어간 후
2. 화면 오른쪽 상단에 위치한 [html 편집] 클릭
3. HTML편집화면에서 CSS 항목에서 가장 아래 하단 끝에 위의 코드를 추가해야합니다. 반드시 맨 아래 넣어야 오류가 안난다고 합니다!
4. 자동목차용 서식 추가
거의 다왔습니다! 목차를 사용하기 위해서는 마지막으로 '서식'을 만들어야 하는데요. 블로그 관리에서 [콘텐츠]항목에서 [서식관리]로 들어가주시고, [서식 쓰기]를 눌러주세요. 그리고 작성모드는 꼭 [HTML] 변경해야합니다.
<div class="book-toc">
<p data-ke-size="size17"><b>목차(Contents)</b></p>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
<!--<ol id="toc" style="list-style-type: decimal;" data-ke-list-type="decimal"></ol>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h3"}); });</script>--></div>
<p data-ke-size="size16"> </p>
그리고 위의 코드를 본문에 붙여넣기하고 완료하면 됩니다. 제목은 아무렇게 해도 상관없습니다.
5. 마무리 확인단계

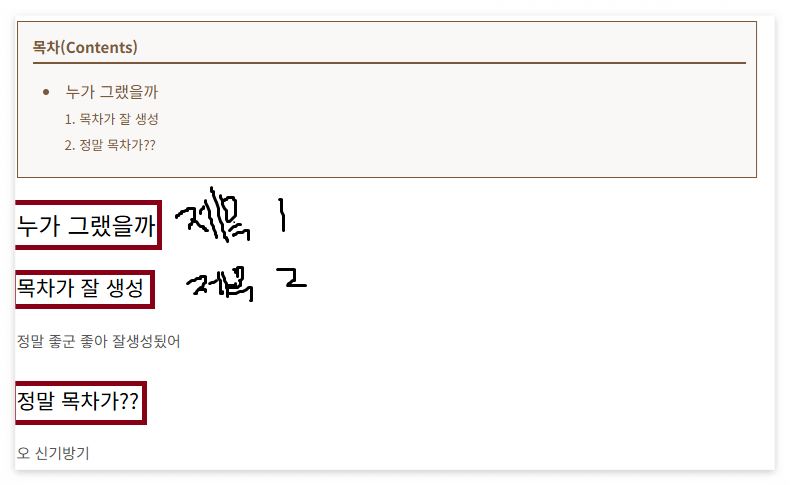
목차 만들기를 위한 준비 단계가 끝나고 이제 목차를 실 사용법을 안내해드리도록 하겠습니다. 글을 작성할때 글쓰기 화면에서 더보기항목을 누르고 '서식'을 눌러주면 됩니다. 그러면 목차 항목이 추가되는데 목차 항목 아래부터 글을 작성하면 됩니다. [제목1]은 목차에서 큰 제목으로 표시되고 [제목2]는 큰 제목 아래에 표시됩니다.
이상으로 Tistory 티스토리 목차 만들기 정말 간단하고 깔끔한 방법에 대해 알아봤습니다. 감사합니다.
댓글